myqtcalendar是一个简单的日历应用程序,它利用了QtQuick.Controls模块提供的Calendar小部件以及本地数据库来管理用户创建的日历事件。 用户可以在特定日期的特定时间添加,编辑或删除事件。 它还将库用作第三方库,...
”qt qml 日历“ 的搜索结果
QT/QML 的日历控件,纯QML实现。
基于QT qml的精美日历
标签: qt qml
基于QT qml的精美日历,采用QML方式进行实现的。。。。。。。
【代码】QML日历功能+显示日期。
QML日历组件我们之前移植过:67.qt quick-qml自定义日历组件(支持竖屏和横屏)_qml日历_诺谦的博客-程序员宅基地但是该组件内部代码比较坑的就是全部使用自定义对象,导致性能不行,动画卡顿,并且不好加时间选择,所以本...
qml 日历Calendar import QtQuick 2.0 ...import QtQml 2.2 import QtQuick.Controls 1.4 import QtQuick.Layouts 1.3 Rectangle{ width: 300 height: 300 border.width: 1 property alias calen
QML自定义的日历控件
标签: qml
基于PathView,Qt/QML做的一个可以无限滚动的日历控件 基于PathView,Qt/QML做的一个可以无限滚动的日历控件 基于PathView,Qt/QML做的一个可以无限滚动的日历控件 基于PathView,Qt/QML做的一个可以无限滚动的...
一个基于 C++/Qt 的日历客户端。 当前主界面(月视图)效果: UI界面采用 Qt Quick/ Qml 绘制 程序整体基于 和 ,皆为 Qt 未正式面世的模块,后者会在 面世,至于前者,似乎还远。 ##当前进度: ####正在解决: 周...
在这个组件中,我们定义了我们的日历显示的日期。通过在 onClicked 信号中检查按钮的方向,我们可以更改 month 和 year 变量的值,以便我们可以在日历中移动到不同的月份和年份。对于当前选定的年份和月份,我们在...
QML中QtQuick.Controls 1里有Calendar这个控件,官方的文档以及示例都很简单,网上很多人也是自己重新实现的,我比较懒,照着QtQuick.Controls.Styles里的源码改了下。 1.展示 效果如图: 我是用的Qt 5.9,不过...
通过这个简单的示例,我们展示了如何使用Qt Quick和QML创建自定义的日历组件。在本文中,我们将介绍如何使用Qt Quick和QML创建一个自定义的日历组件。我们将使用Qt Quick的强大功能来实现一个简单而灵活的日历组件。...
下面是一个简单的QML日历控件的代码示例: ```qml import QtQuick 2.0 import QtQuick.Controls 2.15 import QtQuick.Controls.Styles 1.4 ApplicationWindow { visible: true width: 400 height: 400 title: ...
先看图 打开界面,会自动获取到当前...以下是该控件功能的主要代码 import QtQuick 2.0 import QtQuick.Extras 1.4 import QtQuick.Controls 1.4 import QtQuick.Layouts 1.3 import QtQuick.Controls.Styles ...
QML(Qt Meta-Object Language)是一种用于构建用户界面的声明性语言,而QML Calendar是Qt提供的一个日历控件,用于显示和操作日期和时间。 要使用QML Calendar控件,首先需要在QML文件中导入QtQuick.Controls模块...
QmlCalendar:Qml日历 QmlCanvasText: QmlCanvas文字 QmlKey: Qml全局按键 QmlLoader: QmlLoader QmlInvertedImage: Qml倒影 QmlFontAwesome: Qml使用FontAwesome QmlListSlidDelete: Qml滑动删除 ...
Calendar(日历)控件是基于Qml实现的,它兼容于QtQuick 1.x和QtQuick 2.x。可用于显示日期信息。
QDateTimeEdit 或 QCalendarWidget 不好操作,美化界面时都比较难实现,很多效果实现不了,就有了想要自定义一个日期选择的控制,...提供自定义的日期控制源码、demo、qss、可执行的EXE, 在VS2015+ Qt5.12.8编译城功。
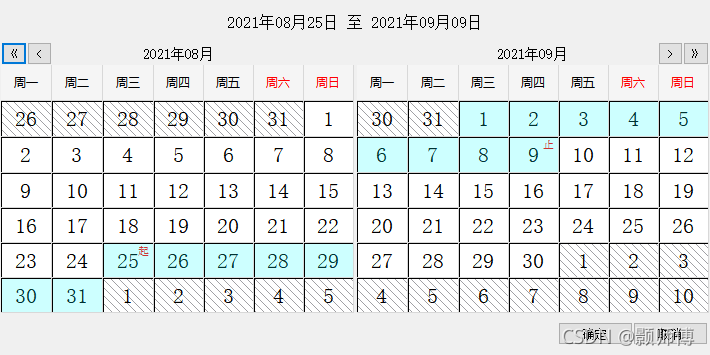
QML 实现日期范围选择框
标签: QML
日期范围选择只需要组合几个组件就行了,着实很简单,这里只是水一篇。 有两个要注意的地方,弹框的 closePolicy 可以设置为 Popup.CloseOnPressOutsideParent|...实现效果:(日历弹框暂时用的 Control1 的日历...
一个qml的日历控件 很简单 没有定义很复杂的风格, 代码很简单,如果要改风格 修改spinner.qml也可以很容易做到
目前显示日历还没有QtQuick.Controls2, 只能用1显示 Calendar { anchors.centerIn: parent style: CalendarStyle { gridVisible: false dayDelegate: Rectangle { prope
import QtQuick 2.9 import QtQuick.Window 2.2 import QtQuick.Controls 1.4 import QtQuick.Controls.Styles 1.4 Window { id: wd visible: true width: 600 height: 600 title: qsTr("H...
推荐文章
- 大数据和云计算哪个更简单,易学,前景比较好?_大数据和云计算哪个好-程序员宅基地
- python操作剪贴板错误提示:pywintypes.error: (1418, 'GetClipboardData',线程没有打开的剪贴板)...-程序员宅基地
- IOS知识点大集合_ios /xmlib.framework/headers/xmmanager.h:66:32: ex-程序员宅基地
- Android Studio —— 界面切换_android studio 左右滑动切换页面-程序员宅基地
- 数据结构(3):java使用数组模拟堆栈-程序员宅基地
- Understand_6.5.1175::New Project Wizard_understand 6.5.1176-程序员宅基地
- 从零开始带你成为MySQL实战优化高手学习笔记(二) Innodb中Buffer Pool的相关知识_mysql_global_status_innodb_buffer_pool_reads-程序员宅基地
- 美化上传文件框(上传图片框)_文件上传框很丑-程序员宅基地
- js简单表格操作_"var str = '<table border=\"5px\"><tr><td>序号</td><-程序员宅基地
- Power BI销售数据分析_powerbi汇总销售人员业绩包括无销售记录的人-程序员宅基地